本文同步發表於Andy's Blog
昨天認識了Component特性後,我們今天要來介紹Component之間如何傳遞資料
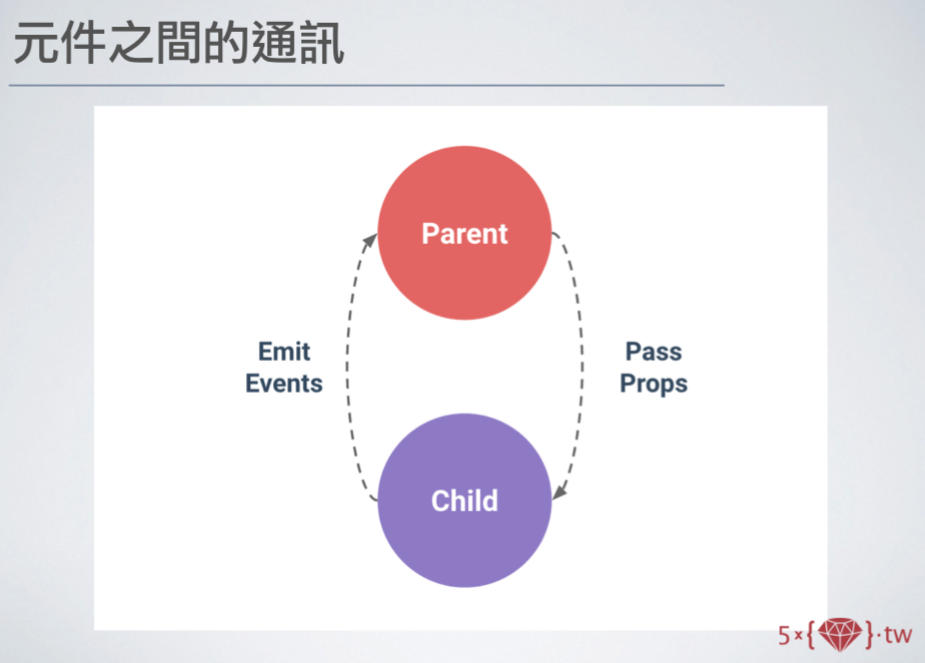
元件與元件之間的溝通方式主要有下面幾種
1.props in, emit out
2.event bus
3.$parent、$children
4.Vuex
我們今天主要會專注在props、emit這一種最常用的方式做介紹,而其餘內容將在日後慢慢介紹。
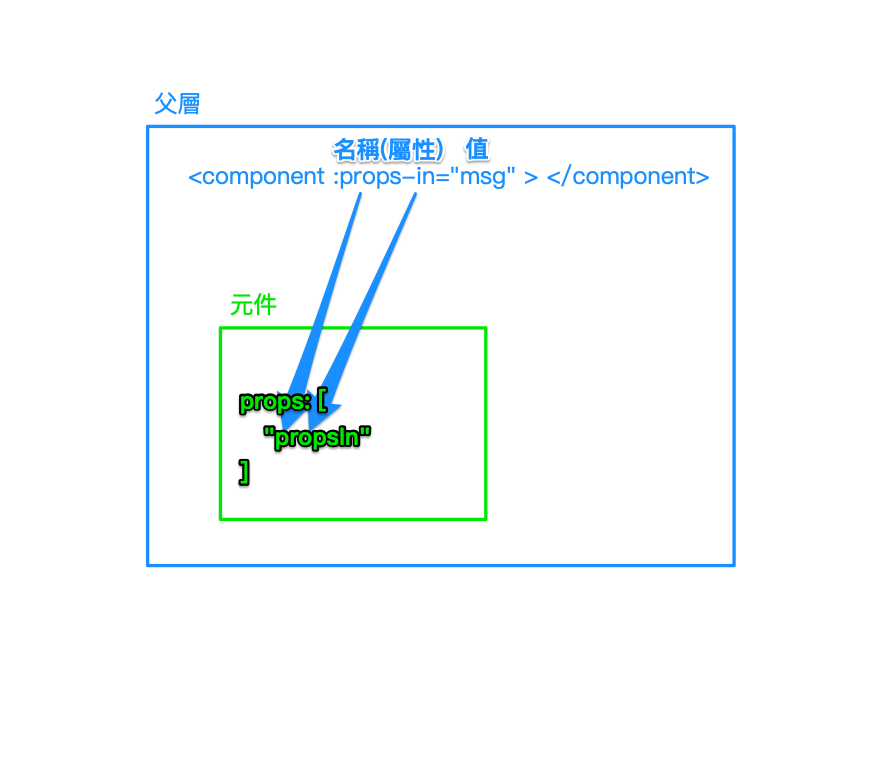
props這個屬性。v-bind:props-in="msg",其中,props-in是自定義屬性、msg是傳入的內容props-in 參考資料
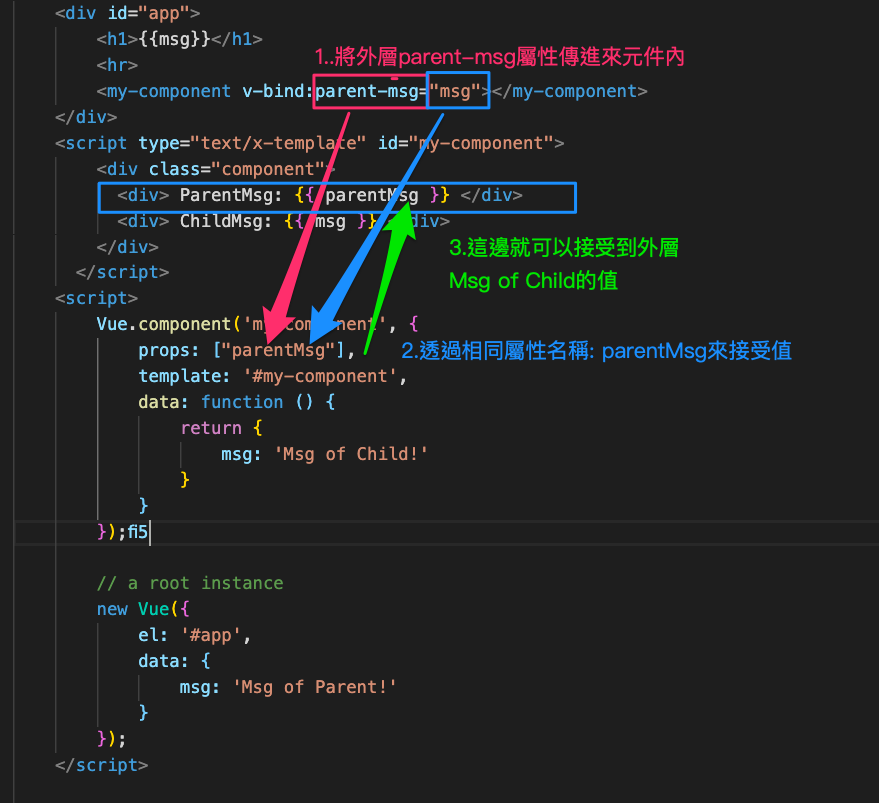
props這個屬性,來將外層資料傳遞進去子元件中。範例:練習連結
HTML部分
<div id="app">
<h1>{{msg}}</h1> //取得實體內資料:Msg of Parent!
<hr>
<my-component v-bind:parent-msg="msg"></my-component>
//透過自定義屬性:`parent-msg`,將實體內資料:Msg of Parent!傳入元件中
</div>
JavaScript部分
//x-template
<script type="text/x-template" id="my-component">
<div class="component">
<div> ParentMsg: {{ parentMsg }} </div>
<div> ChildMsg: {{ msg }} </div>
</div>
</script>
<script>
//global register
Vue.component('my-component', {
props: ["parentMsg"],
template: '#my-component',
data: function () {
return {
msg: 'Msg of Child!'
}
}
});
// Vue instance
new Vue({
el: '#app',
data: {
msg: 'Msg of Parent!'
}
});
</script>
圖解:
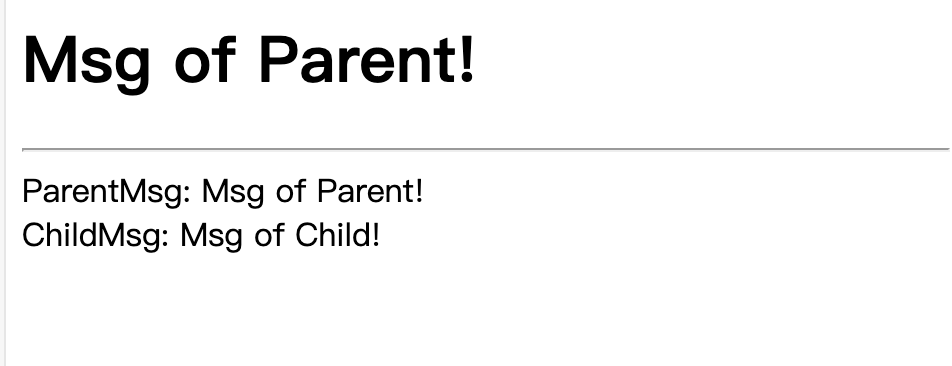
畫面如下
props-in="靜態傳入",會傳入純文字 (註:props-in是自定義名稱)v-bind:props-in="動態傳入" 或是 :props-in="動態傳入"(註:冒號不能省略)<div id="app">
<hr>
<my-component parent-msg="靜態傳入"></my-component>
<my-component :parent-msg="msg"></my-component>
</div>
<script type="text/x-template" id="my-component">
<div class="component">
<div> ParentMsg: {{ parentMsg }} </div>
</div>
</script>
圖片如下:
emit這個屬性。this.$emit觸發外層selfUpdate事件前面是內層自定義事件(update),後面是外層自定義事件(selfUpdate)
//HTML部分
<component @update="selfUpdate"></component>
//JS部分
Vue.component('my-component', {
template: `<div>
{{ parentMessage }}
<input v-model="message">
<button @click="updateText">Update</button>
</div>`,
methods: {
updateText() {
//事件名稱 //value =>this.message是指子層的噢!
this.$emit('update', this.message);
}
}
new Vue({
methods: {
selfUpdate(val) {
this.message = val;
}
}
});
})
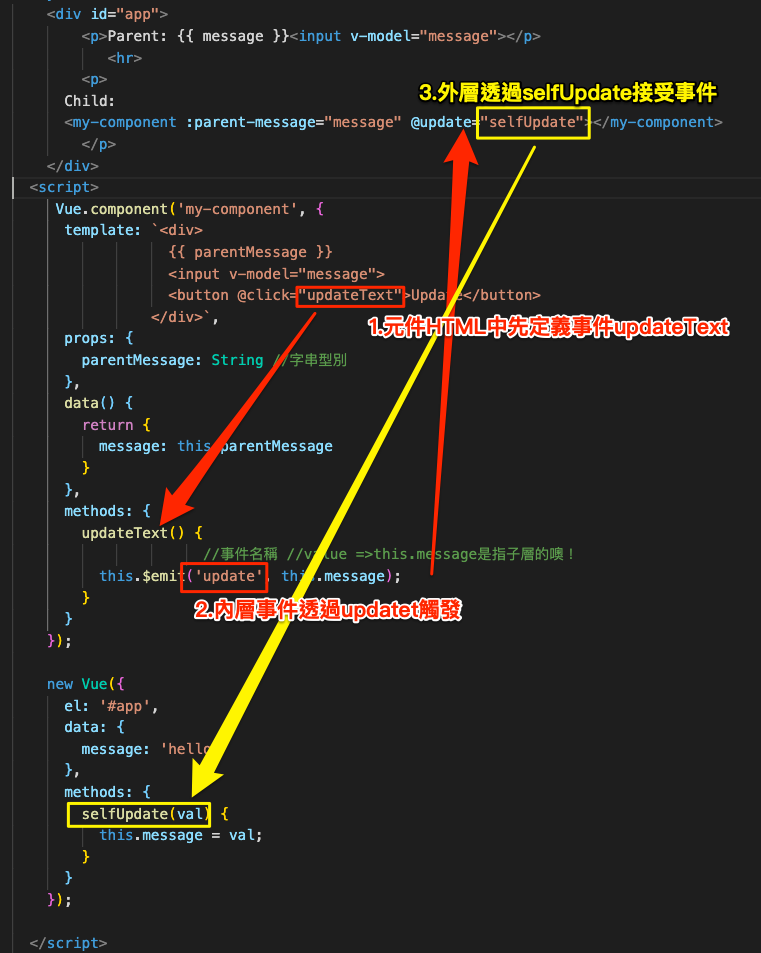
props單向資料流關係,關於這個特性,會在明天介紹props使用注意上再來介紹喔!範例:練習連結
HTML部分
<div id="app">
<p>Parent: {{ message }}<input v-model="message"></p>
<hr>
<p>
Child:
<my-component :parent-message="message" @update="selfUpdate"></my-component>
</p>
</div>
說明:我們在my-component上,自定義一個update事件,當子元件update事件觸發時,則會同時觸發父元件selfUpdate事件
JavaScript部分
Vue.component('my-component', {
template: `<div>
{{ parentMessage }}
<input v-model="message">
<button @click="updateText">Update</button>
</div>`,
props: {
parentMessage: String //字串型別
},
data() {
return {
message: this.parentMessage
}
},
methods: {
updateText() {
//事件名稱 //value =>this.message是指子層的噢!
this.$emit('update', this.message);
}
}
});
new Vue({
el: '#app',
data: {
message: 'hello'
},
methods: {
selfUpdate(val) {
this.message = val;
}
}
});

這就是我們常講的props in, emit out的由來
1.props口訣:前面是屬性,後面是值
2.emits口訣:元件內this.emit推,外層接收 ; 元件HTML中前內(事件),後外(事件)